meta タグについて
OGP
一般的な OGP 向けのメタタグ
以下と同等の meta タグはサイト作成の際必須に導入します。(参考)
const DOMAIN = "";
const URL = "";
const SITE_NAME = "";
const DESCRIPTION = "";
<meta property="og:title" content={`${title}| ${SITE_NAME}`} />
<meta property="og:type" content="website" />
<meta property="og:url" content={URL} />
<meta property="og:image" content=`${DOMAIN}/ogp-icon.png` />
{/* <meta property="og:image" content=`${DOMAIN}/ogp-image.png` /> 大きい画像で表示したい場合 */}
<meta property="og:site_name" content={SITE_NAME} />
<meta property="og:description" content={DESCRIPTION} />
<meta property="og:locale" content="ja_JP" />
X 向けの meta タグ
X 上での投稿に OGP とは別に画像や説明文を表示できるため、下記のような対応をします。
<meta name="twitter:card" content="summary" />
<meta name="twitter:site" content="@maki_saki" />
<meta name="twitter:title" content=`${title} | ${SITE_NAME}` />
<meta name="twitter:description" content={DESCRIPTION} />
大きいタイプのリンクカード(summary_large_image)は悪用する人が出始めたので、原則summary で対応します。(参考)
※Facebook は基本対応しません。
Favicon について
Favicon は以下のパターンで用意します(参考)
<link rel="icon" href="/favicon.ico" sizes="32x32">
<link rel="icon" href="/icon.svg" type="image/svg+xml">
<link rel="apple-touch-icon" href="/apple-touch-icon.png"><!-- 180×180 -->
<link rel="manifest" href="/manifest.webmanifest">
manifest は以下のようになります。
// manifest.webmanifest
{
"name": "",
"short_name": "",
"start_url": "/index.html",
"display": "standalone",
"theme_color": "",
"background_color": "",
"icons": [
{ "src": "/icon-192.png", "type": "image/png", "sizes": "192x192" },
{ "src": "/icon-512.png", "type": "image/png", "sizes": "512x512" }
]
}
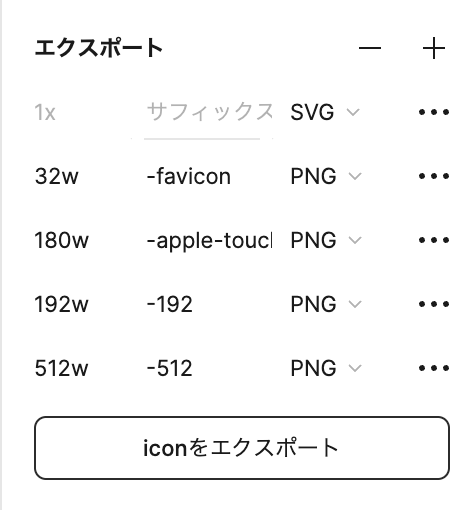
Figma での切り出し設定

参考
| URL | 備考 |
|---|---|
| Favicon ジェネレーターについて | 画像ファイルから favicon 用の画像(favicon.ico)を生成・変換するサービス |
| OGP 確認:facebook、twitter、LINE、はてなのシェア時の画像・文章を表示 ラッコツールズ | 様々なサービスの OGP の横断確認 |